Esta é a publicação que vai inaugurar a categoria "tutoriais" do Blogs que Interagem. No grupo, e acredito que em toda a blogosfera, muitos blogueiros encontram dificuldades tanto para explorar suas plataformas quanto para utilizar HTML e CSS. Por isso, sempre que necessário, iremos postar dicas para facilitar customização de blogs.
A dica de hoje é como usar um Gadget do tipo HTML/JavaScript para inserir banners em blogs cuja plataforma é Blogger. Trata-se de um tutorial básico, no entanto estou aberta a sanar quaisquer dúvidas que possam surgir.
1. Acesse a área administrativa do seu blog e clique em "Layout":

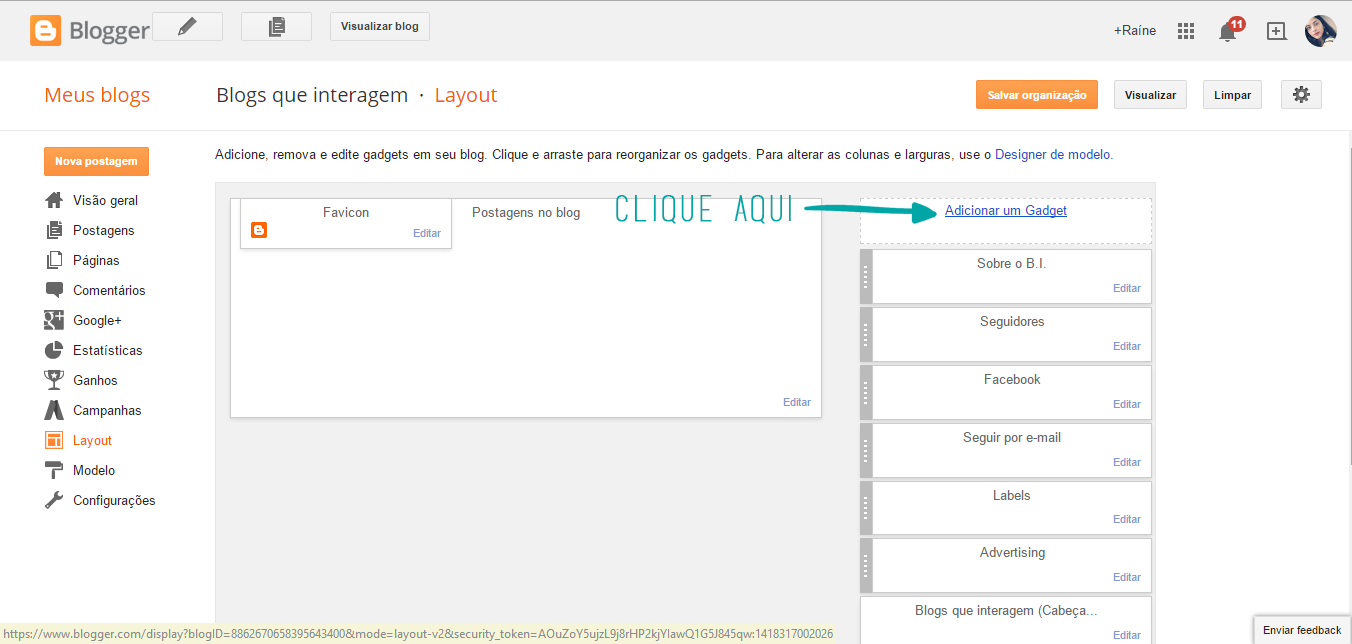
2. Dentro do menu "Layout" selecione a opção "Adicionar um Gadget" no canto superior direito:
3. Na tela que abriu você deve procurar e selecionar o Gadget "HTML/JavaScript":

4. Quando a tela de configuração surgir você deve inicialmente clicar em "Editar html". Mas por que isso é necessário? Se escrevermos o código no "Formato Rich Text" o blogger não vai
interpretar nossas instruções corretamente.

5. Após selecionar a opção "Editar html" digite seu código seguindo as instruções:
< a href="http://www.enderecodosite.html" >< / a >
A tag ancora tem como funcionalidade conter um endereço (link). No exemplo abaixo, quando o visitante clicar na imagem ele será direcionado para o endereço do grupo no Facebook.
< img scr="http://www.enderecodaimagem" >
A tag img tem como intuito exibir uma imagem. No exemplo abaixo um banner "Eu participo Blogs que interagem" será exibido.

6. Ao clicar em "Salvar" e depois em "Visualizar" é possível ver que o código funcionou.

7. Mas não da maneira como deveria. O correto é que a imagem apareça centralizada. Clique em editar e vamos ao código:
< a title="Texto auxiliar" target="_blank" href="http://www.enderecodosite.com.br">
< img style="width:200px;display:block;margin:0 auto;" src="https://www.enderecodaimagem.com.br" alt="Texto auxiliar" >
< /a >
a: A tag ancora tem como funcionalidade conter um endereço (link). No exemplo abaixo, quando o visitante clicar na imagem ele será direcionado para o endereço do grupo no Facebook.
img: A tag img tem como intuito exibir uma imagem. No exemplo abaixo um banner "Eu participo Blogs que interagem" será exibido.
style: contém instruções CSS, responsáveis por centralizar a imagem
Explicação do código CSS:
width: determina que a imagem terá uma largura de 200px
display: a declaração display:block faz com que o elemento HTML seja renderizado como bloco, tal como os parágrafos e os cabeçalhos o são. Um bloco contém um espaço em branco tanto em cima como embaixo e não permite outros elementos HTML ao lado
margin: a propriedade, define um valor para espessura das margens dos elementos HTML. O código "margin: 0 auto" é um "resumo" do seguinte bloco de instruções:
margin-top: 0;
margin-right: auto;
margin-bottom: 0;
margin-left: auto;
Logo, modificamos as margens à esquerda e à direita em automático -
auto - para centralizar o elemento horizontalmente aonde está contido. O elemento vai ocupar a largura sidebar, então o espaço restante será dividido igualmente entre as duas margens.
8. Ao clicar em "Salvar" e depois "Visualizar" é possível perceber que a imagem está centralizada e que o layout ficou muito mais bonito dessa forma:
O Gadget HTML/JavaScript pode ser utilizado para inúmeras funcionalidades, estude um pouco de HTML e CSS, use a imaginação e crie o que quiser! Espero ter sido o mais didática possível e gostaria de frisar que estou disponível para responder dúvidas!




Este comentário foi removido pelo autor.
ResponderExcluirFoi editado abaixo
ExcluirObrigado pelo post!
ResponderExcluirMuito bem explicado.
Ajudou muito!
Excelente explicação Grato
ResponderExcluir